[코딩독학]패딩과 마진의 차이(Padding과 Margin)확실히 정리하기!
패딩과 마진의 차이(Padding과 Margin)
Padding과 Margin은 쉽게 헷갈릴 수 있는 개념입니다. 패딩과 마진의 차이를 확실히 정리하고 넘어가봅시다.
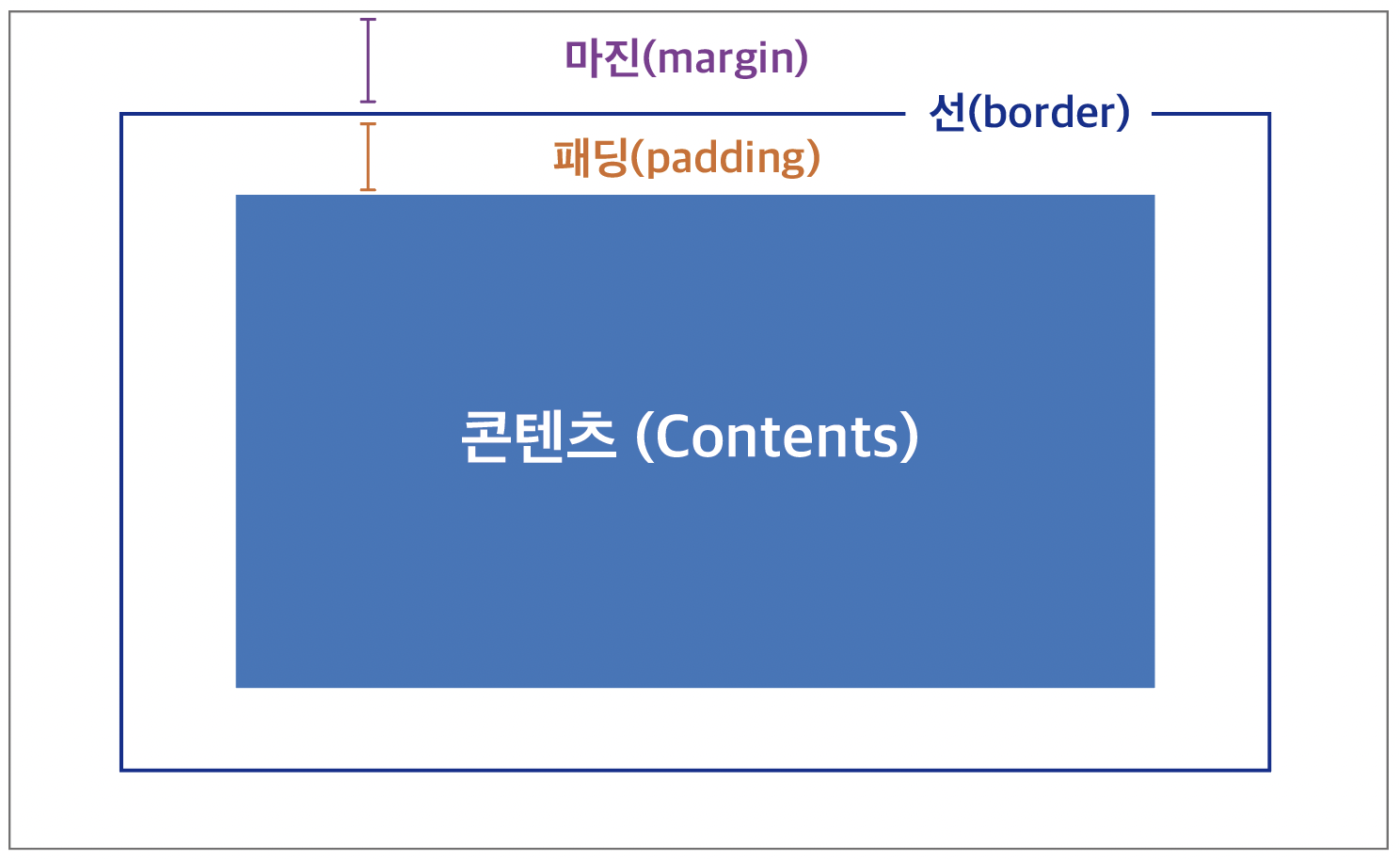
요소는 내용(content), 패딩(padding), 테두리(border)로 이루어져 있습니다.
Padding은 내용과 테두리 사이의 '공간'입니다.
반면에 Margin은 요소 주위의 '여백'입니다. 즉, 테두리 밖의 공간인 셈이죠.
*한눈에 정리하기
패딩 = 선과 콘텐츠 사이의 공간(속의 공간, 채워넣을 공간)
마진 = 선 바깥의 여백, 여유
더 확실 한 개념 정리를 위해 아래를 예시 통해 점검해 보도록 하겠습니다.

1. 패딩(Padding)
Padding을 주는 방법에는 몇 가지가 있습니다.

예시1) 가장 직관적인 방법
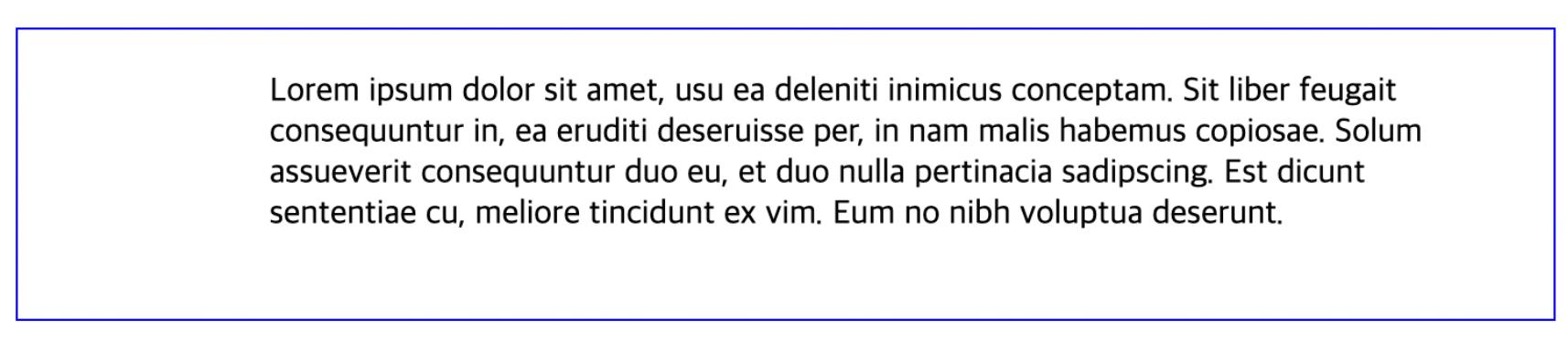
우선 가장 직관적인 방법입니다. 아래와 같이 패딩 값을 top, bottom, left, right를 모두 다 적어주는 방법입니다. 가장 많이 사용하는 가장 직관적인 방법입니다.
padding-top: 20px;
padding-bottom: 40px;
padding-left: 120px;
padding-right: 60px;
p {
border: 1px solid blue;
padding-top: 20px;
padding-bottom: 40px;
padding-left: 120px;
padding-right: 60px;
}
예시2) 값은 동일하나 다른 방식으로 쓰는 방법
한 줄에 쓰고 싶으면 padding 속성을 쓰면 되는데요. 순서는 위(padding-top)부터 시계 방향으로 하나씩 쓰면 됩니다. 보다 간편한 코드로 쉽게 알아 볼 수 있습니다.
padding: 20px 60px 40px 120px;
p {
border: 1px solid blue;
padding: 20px 60px 40px 120px;
}
예시3) 위, 아래, 왼쪽, 오른쪽이 다 같은 경우
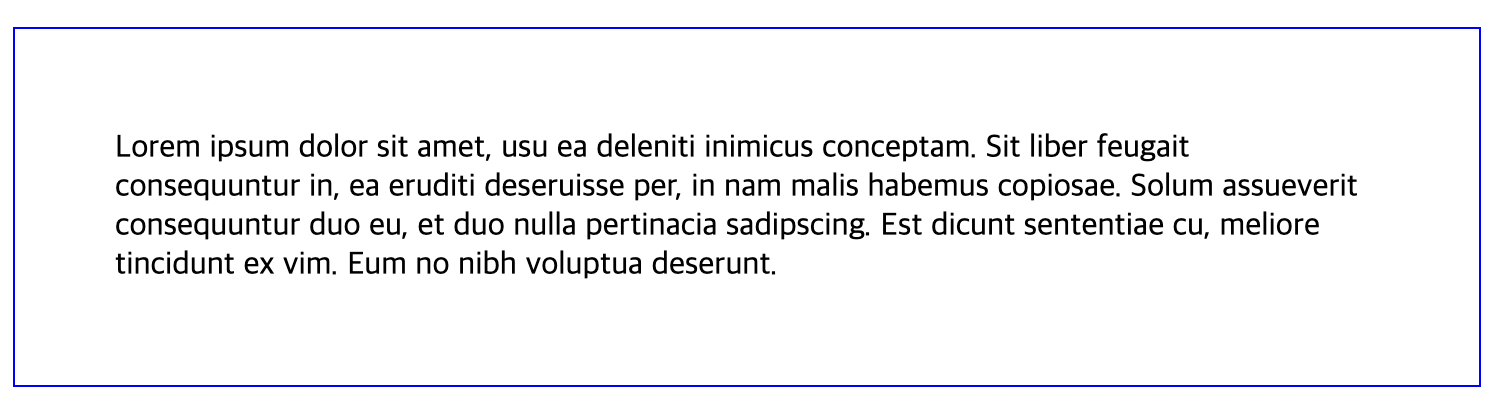
만약 위, 아래, 왼쪽, 오른쪽에 똑같은 padding을 주고 싶으면 더 간편합니다. 모두 50px의 padding을 주려면 이렇게 하면 됩니다.
padding: 50px;
p {
border: 1px solid blue;
padding: 50px;
}

예시4) 위, 아래가 같고, 왼쪽, 오른쪽이 같은 경우
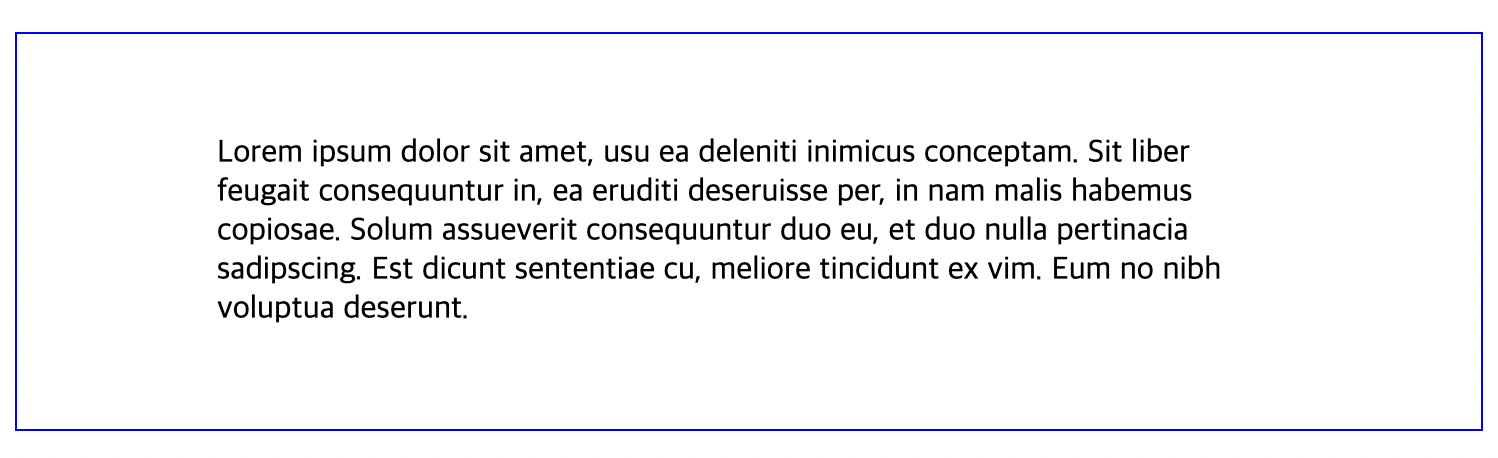
위, 아래에 50px의 padding을 주고, 왼쪽, 오른쪽에 100px의 padding을 주려면 이렇게 하면 됩니다.
padding: 50px 100px;
p {
border: 1px solid blue;
padding: 50px 100px;
}
2. 마진(Margin)
요소에게 margin을 주는 방법은 padding을 주는 방법과 똑같습니다.

예시1) 가장 직관적인 방법
p {
border: 1px solid blue;
margin-top: 50px;
margin-bottom: 40px;
margin-left: 200px;
margin-right: 60px;
}
예시2) 한줄에 쓰는 방법
p {
margin: 50px 60px 40px 200px;
}예시3) 위, 아래, 왼쪽, 오른쪽이 다 같은 경우
p {
margin: 50px;
}예시4) 위, 아래가 같고, 왼쪽, 오른쪽이 같은 경우
p {
margin: 50px 70px;
}
2022.05.17 - [코딩독학] - 웹개발에 도움이 되는 웹사이트 3가지
웹개발에 도움이 되는 웹사이트 3가지
웹개발에 도움이 되는 웹사이트를 소개해 드리겠습니다. 가장 좋은 방법은 구굴입니다. 텍스트 데코레이션에 대한 속성이 궁굼하다면. 검색창이 css text-decoration 이라고 치면 됩니다. HTML 테그에
korea.tistory.com
2022.05.17 - [코딩독학] - [코딩독학] 텍스트 색 정리 하는방법 3가지 완벽정리
[코딩독학] 텍스트 색 정리 하는방법 3가지 완벽정리
텍스트의 색을 지정해주기 위해서는 color 속성을 사용하면 되는데요. CSS에서 색을 표현하는 방식에는 3가지가 있습니다. 그렇다면, 오늘은 이 3가지 방법을 완벽하게 정리해보도록 하겠습니
korea.tistory.com