텍스트의 색을 지정해주기 위해서는 color 속성을 사용하면 되는데요. CSS에서 색을 표현하는 방식에는 3가지가 있습니다.
그렇다면, 오늘은 이 3가지 방법을 완벽하게 정리해보도록 하겠습니다.
더 자세하게 살펴 볼까요?

1. CSS에서 색을 표현하는 방식에는 3가지 방식
1) 색 이름
CSS에서 정해준 색 이름 중 하나를 쓰는 방법이 있습니다.
모든 색이 있지는 않지만, 무려 140개의 색이 대부분 브라우저에서 지원됩니다.
<h1>Hello World!</h1>h1 {
color: blue;
}
아래는 결과 값입니다.

참고로, 지원되는 색상은 사이트에서 확인해볼 수 있어요.
2) RGB 값
모든 색은 빨강(Red), 초록(Green), 파랑(Blue)의 3가지 색상을 가지고 표현할 수 있습니다. 이 표현 방식이 바로 'RGB'입니다.
<h1>Hello World!</h1>h1 { color: rgb(83, 237, 65); }
아래는 결과 값입니다.

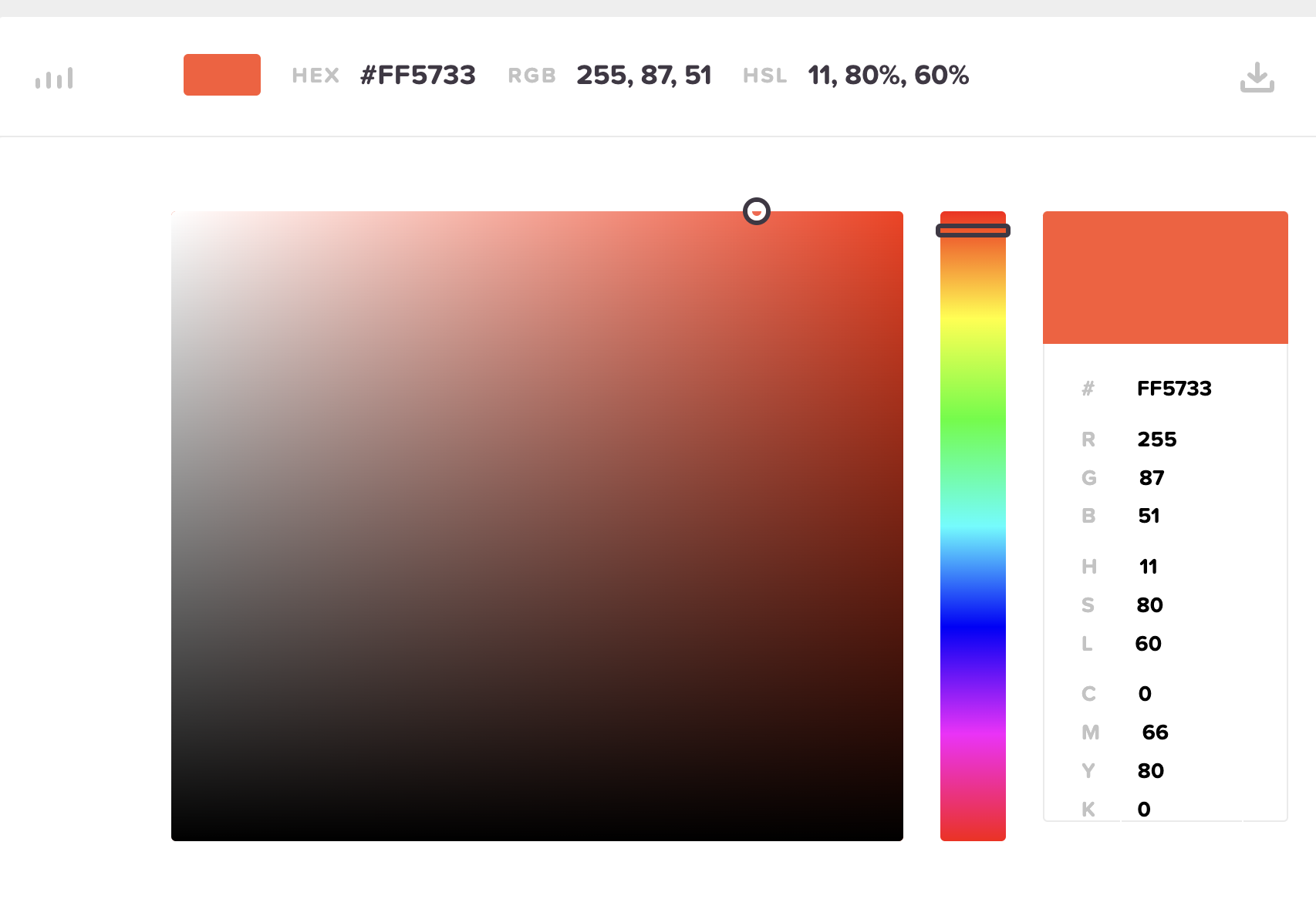
해당 색상값은 아래 사이트에서 확인해 볼 수 있어요.
https://htmlcolorcodes.com/color-picker/
Color Picker — HTML Color Codes
Finding that perfect color is easier than you think. Use our color picker to discover beautiful colors and harmonies with Hex color codes and RGB values.
htmlcolorcodes.com

3) HEX 값
(16진법) HEX 값은 단순히 RGB 값을 16진법으로 표현한 방식입니다.
83은 16진법으로 53이고, 237는 16진법으로 ED이고, 65는 16진법으로 41입니다. 따라서 rgb(83, 237, 65)는 #53ED41입니다.
<h1>Hello World!</h1>h1 {
color: #53ED41;
}아래는 결과 값입니다.

ex) RGB 값을 사용하면 처음 두 숫자가 기본 색이고 세 번째 값은 화면에 지정된 색상을 만드는 불투명도를 설정할 수 있습니다. 예를 들어, rgb(255, 204, 255)는 알파 채널이 100%인 밝은 주황색을 생성합니다.
rgb("#FF0011"); /* 순 적색 */
"text-color:rgba(145,200,98,100)", /* 진한 보라색 */
"rgba(7521199,110%); 색상: (노란색 200); "/* 노란색 텍스트 */
rgb ({255 192 155, hsla {00 501}), /* 투명도가 약 16%인 연분홍색 배경이며 CSS 스타일 시트의 상자에 자주 사용됩니다 */
2022.05.17 - [코딩독학] - 웹개발에 도움이 되는 웹사이트 3가지
웹개발에 도움이 되는 웹사이트 3가지
웹개발에 도움이 되는 웹사이트를 소개해 드리겠습니다. 가장 좋은 방법은 구굴입니다. 텍스트 데코레이션에 대한 속성이 궁굼하다면. 검색창이 css text-decoration 이라고 치면 됩니다. HTML 테그에
korea.tistory.com
'코딩독학' 카테고리의 다른 글
| 워드프레스에 꼭 필요한 11가지 올인원 플러그인으로 끝장내기 (0) | 2022.05.23 |
|---|---|
| [코딩독학]href / src / url의 차이는 무엇인지 알아보자. (0) | 2022.05.18 |
| [코딩독학]패딩과 마진의 차이(Padding과 Margin)확실히 정리하기! (0) | 2022.05.18 |
| 웹개발에 도움이 되는 웹사이트 3가지 (0) | 2022.05.17 |

